代码部署手册¶
概述¶
目前新浪云上的应用支持通过Git和SVN来部署代码。
| Git仓库地址 | https://git.sinacloud.com/YOUR_APP_NAME |
| SVN仓库地址 | https://svn.sinacloud.com/YOUR_APP_NAME |
| 用户名 | 新浪云安全邮箱 |
| 密码 | 新浪云安全密码 |
注解
用户名和密码为安全邮箱和安全密码,不是微博账号和微博密码!如已启用微盾动态密码,则密码应该是“安全密码”+“微盾动态密码”
使用Git客户端¶
注解
Git代码部署只支持新创建的应用,现有已经使用SVN来部署的应用暂时无法使用Git来部署。
假设您刚刚创建了应用newapp。
首先,创建一个新的Git仓库并且添加一个Git远程仓库sae,地址为:https://git.sinacloud.com/newapp 。
$ mkdir newapp && cd newapp
$ git init
$ git remote add sae https://git.sinacloud.com/newapp
上传代码。如部署Git的主分支(master)的代码到新浪云服务器上的版本1中:
$ touch index.php
$ git add index.php
$ git commit -m"initial commit"
$ git push sae master:1
从新浪云服务器上删除版本1的代码。
$ git push sae :1
在新浪云上,应用版本对应于Git的远程分支。详细说明见: 应用目录、应用版本目录、应用版本 。
Git帮助文档:https://git-scm.com/book/zh/v1
最后,你可以使用 credential helper 来避免每次提交都要输入密码,如何配置可以参见:https://help.github.com/articles/caching-your-github-password-in-git/
如果使用Git-1.7.10之前的版本,在git clone或者git push的时候你可能会遇到以下这些问题,请升级Git版本之后再使用。
error: The requested URL returned error: 401 while accessing
https://git.sinacloud.com/repo/info/refs?service=git-receive-pack
fatal: HTTP request failed
Error: The requested URL returned error: 403 while accessing
https://git.sinacloud.com/repo/info/refs
fatal: HTTP request failed
Error: https://git.sinacloud.com/repo/info/refs not found: did you run git
update-server-info on the server?
注解
应用配置文件config.yaml不会被部署到用户的代码目录,但会被存储在服务端Git仓库中。
使用SVN客户端¶
TortoiseSVN客户端¶
注解
如果使用 TortoiseSVN 部署代码发生问题,请尝试更新至最新版本。
在Windows下推荐使用乌龟(Tortoise)SVN客户端。 TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录。文件保存在中央版本库(即新浪云中央SVN仓库),除了能记住文件和目录的每次修改以 外,版本库非常像普通的文件服务器。你可以将文件恢复到过去的版本,并且可以通过检查历史知道数据做了哪些修改,谁做的修改。这就是为什么许多人将 Subversion 和版本控制系统看作一种“时间机器”。
TortoiseSVN下载: http://tortoisesvn.net/downloads.html
下面详细介绍使用TortoiseSVN向新浪云部署代码。
第一步,如图1,创建一个新文件夹作为本地工作目录(Working directory),可以使用应用名为文件夹名。如,为我的应用devcenter创建本地工作目录。

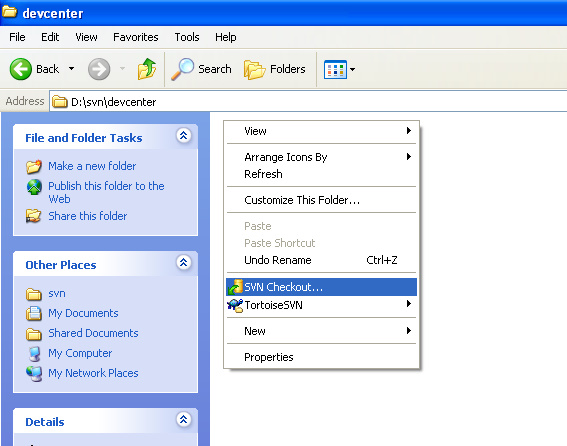
第二步,从新浪云的SVN仓库检出(checkout)一个应用的全部版本代码,如图2,右键–>点击“SVN Checkout”

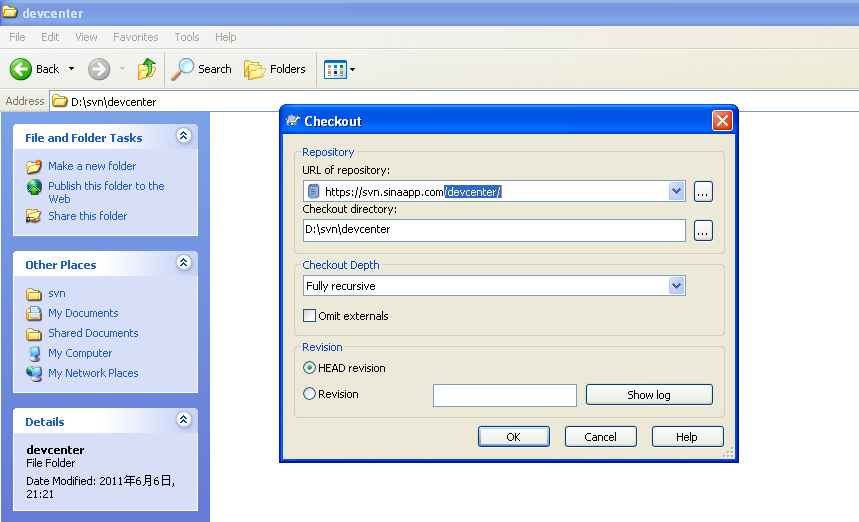
在弹出页面中填写仓库路径即可,这里是:https://svn.sinacloud.com/devcenter/,其它默认参数即可,如图3:

Reversion处,“HEAD revision”是指最新版,也可以指定Revision为任意一个版本。
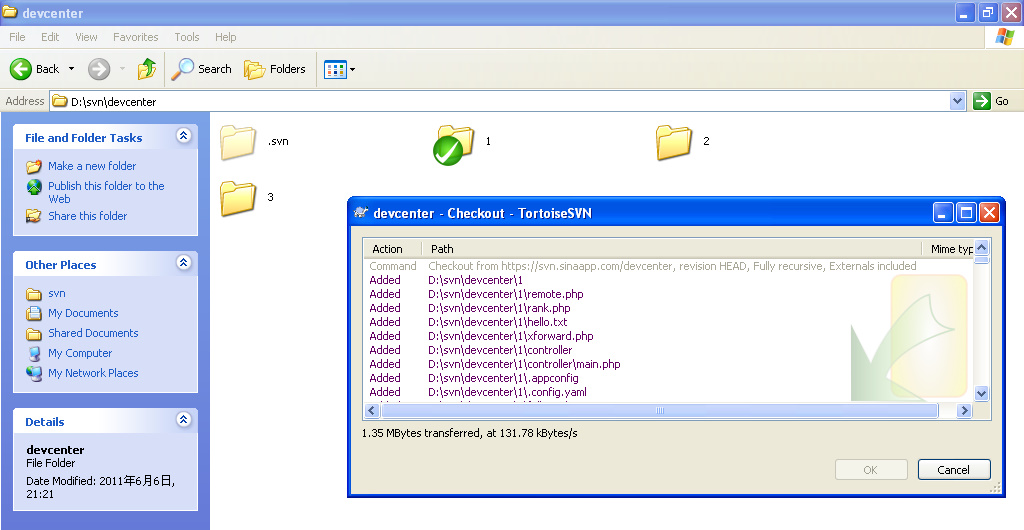
点击“OK”,出现下载界面,如图4:

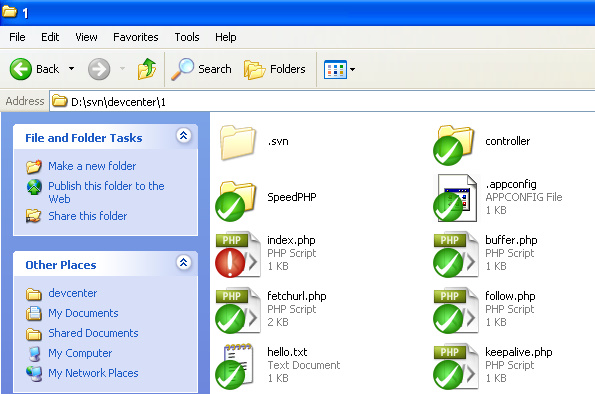
如果一切顺利,devcenter应用所有版本代码将会全部出现在刚刚创建的devcenter文件夹下,如图5:

在本地使用你喜欢的编辑器,编辑任意文件,保存后该文件图标将会出现红色感叹号,如图6所示:

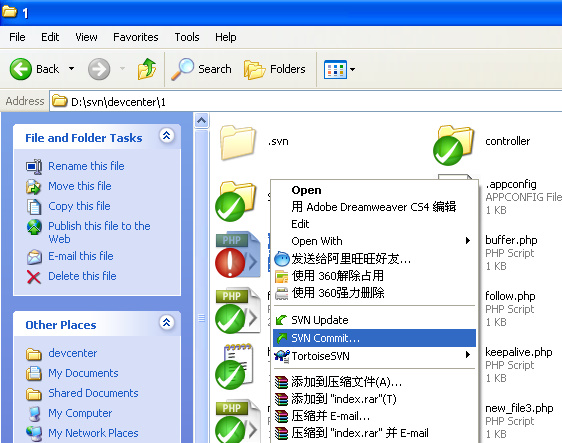
看,刚刚修改过的index.php变色了。下面需要提交(commit)最近的更新。在index.php文件上击右键,出现菜单
选择“SVN commit”,如图7:

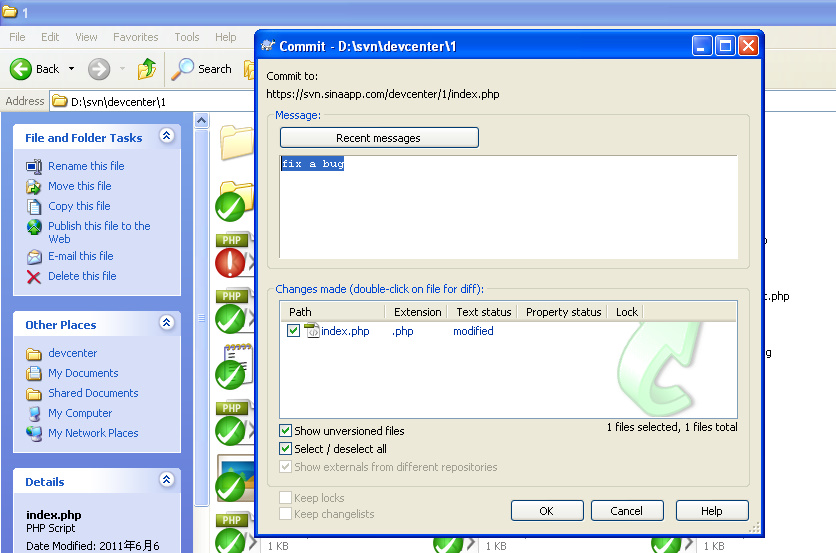
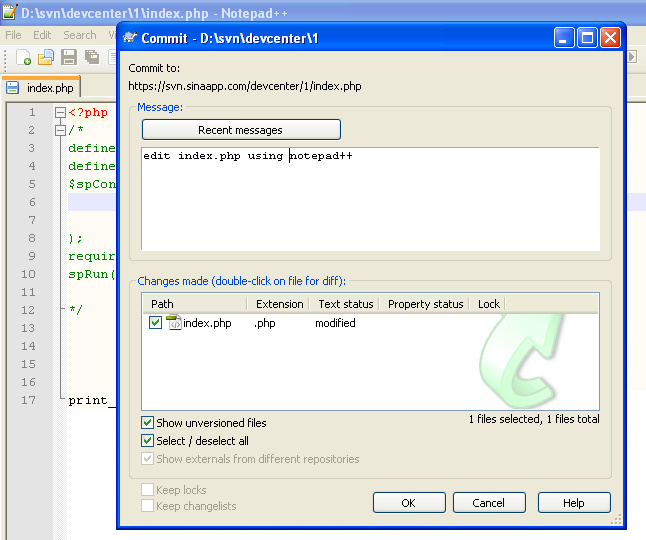
然后填写关于本次更新的日志(log message),这是必填项,否则commit会失败。如图8:

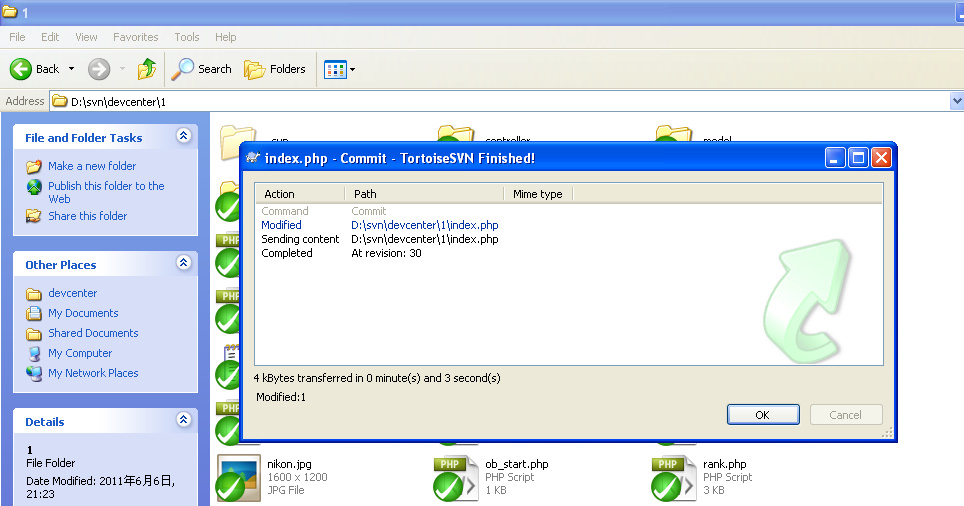
当您看到如图9所示,表明刚才的修改已经成功提交,并且前该devcenter项目的SVN版本号加1,变成30.

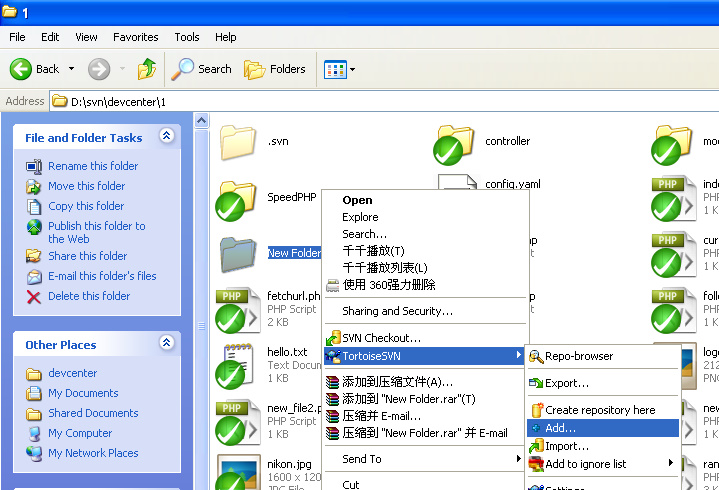
在SVN工作目录下,对于文件修改,完成后只需要commit就ok了,但对于新增文件,或者从其它目录复制进来的文件或文件夹,需要在commit之前需 要做一步add操作,即将文件或文件夹添加到svn工作目录中来,否则SVN客户端不认它。具体操作很简单,如图10:

然后再如图7所示,右键commit 即可。
更多Tortoise SVN使用帮助,请参阅: http://www.subversion.org/tsvndoc/
Notepad++集成SVN插件¶
Notepad++是一款Windows环境下很受欢迎的免费开源的代码编辑器,有很丰富的第三方插件。
下面介绍Notepad++的SVN插件的安装及使用。
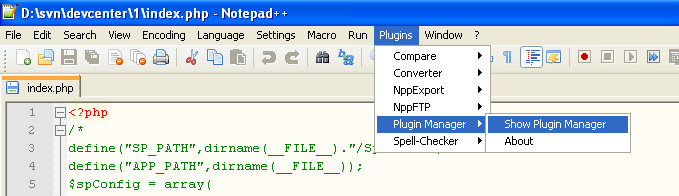
如图12,点击Plugin –> Plugin Manager –> Show Plugin Manager

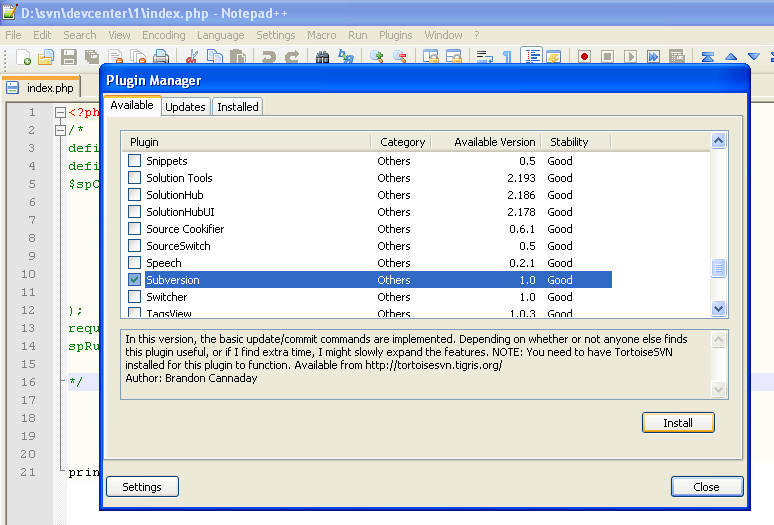
打开后,在“Available”页找到“Subversion”,然后点击“Install”,如图13所示:

安装成功后会在Plugins菜单下出现”Subversion”子菜单。
打开之前checkout下来的任一文件,如devcenter/1/index.php,编辑完成后,点击Plugins –> Subversion –> Commit File(或使用 快捷键Ctrl+Alt+A)
出现熟悉的一页,如图14所示:

对,这就是乌龟SVN的Commit页面,输入Log Message,点击“OK”即可提交。
使用UltraEdit Studio部署¶
UltraEdit Studio(注意不是UltraEdit,UltraEdit不能与SVN整合)配置稍微复杂些。
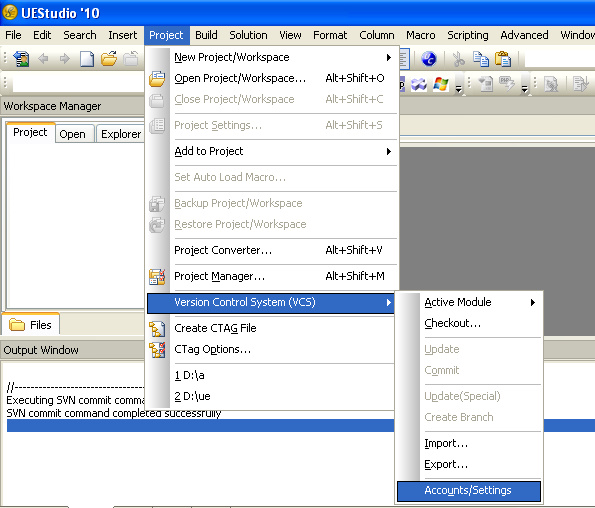
第一步,SVN仓库账号设置,如图15所示:

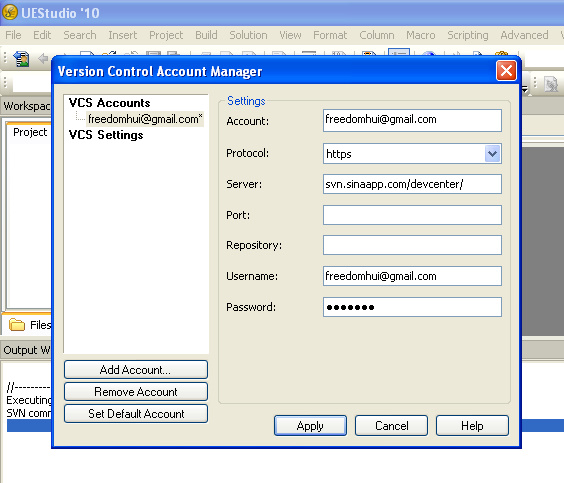
然后填写仓库信息,如图16所示:

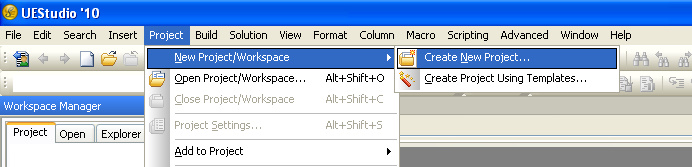
完成后,创建Project,如图17所示:

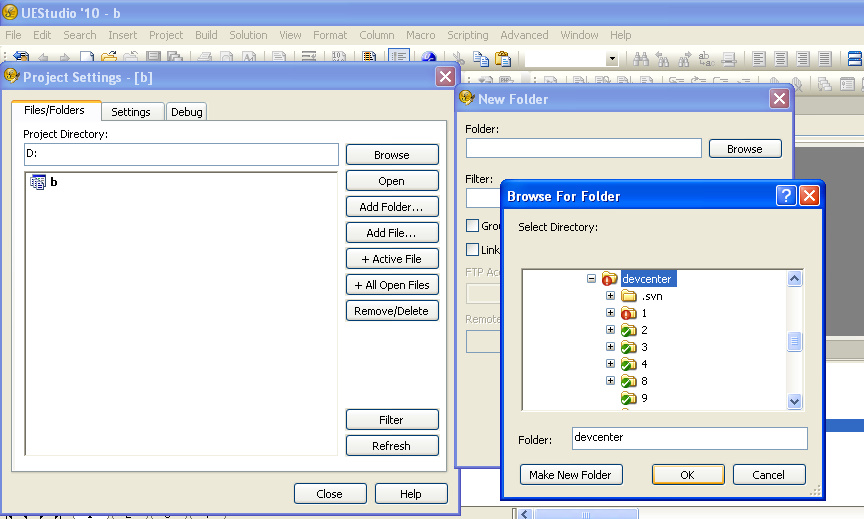
填写project名b.prj后,出现如图18所示”Project Settings”,点击“Add Folder”,出现“NewFolder”,将”Group”前的勾去掉,然后点击“Browse”,在“Browse for Folder”页找到之前checkout出现的本地工作目录。

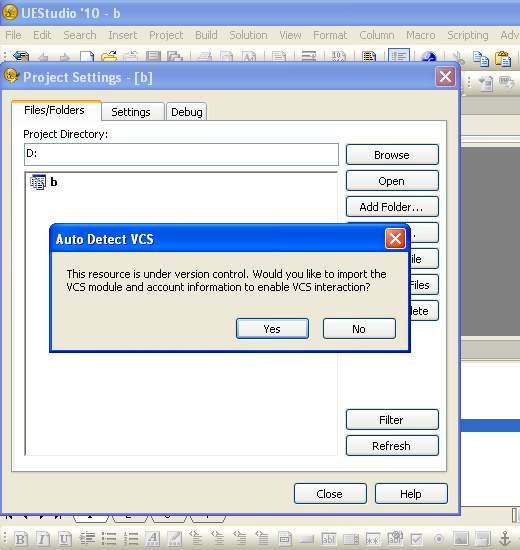
点击“OK”后出现提示,如图19所示:

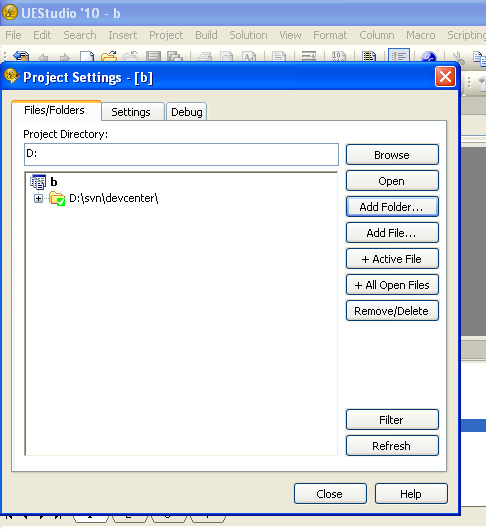
表明UEStudio自动识别出了选择的代码目录是一个SVN工作目录,并询问是否整合,点击“Yes”,出现如图20所示:

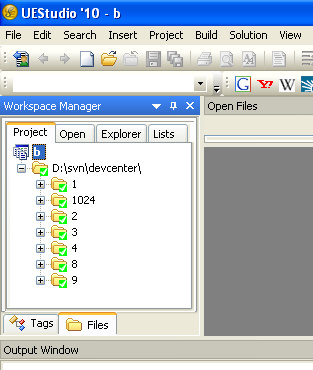
大功告成,”Close”之后即可以编辑代码,并随时commit修改。如图21所示:

使用EditPlus部署¶
EditPlus依赖于Tortoise SVN(TSVN),必须先安装。
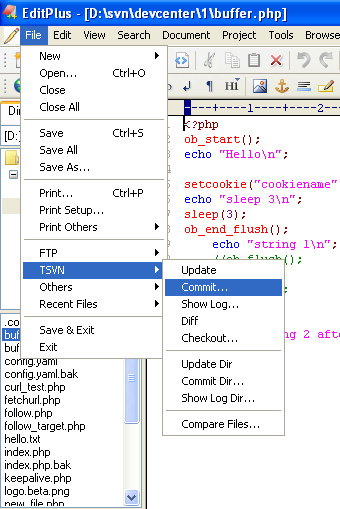
使用最简单,见图22所示:

当编辑SVN工作目录里的文件时,File –> TSVN即出现相应可操作的菜单。
SVN命令行工具¶
例如,您刚刚创建了应用newapp,在本地执行:
svn checkout https://svn.sinacloud.com/newapp
第一次checkout时需要验证,用户名/密码为您的新浪云安全邮箱和安全密码(非微博登陆账号密码,如已启用微盾动态密码,则此处填写“安全密码”+“微盾动态密码”)。
上传代码。如部署wordpress到版本1。
svn checkout https://svn.sinacloud.com/newapp cd newapp/1 cp -rf /path/to/wordpress/* ./ svn add ./ svn commit -m"add wordpress"
修改代码。假如需要修改newapp应用版本1根目录下某个文件,如index.php,完整的操作流程如下:
svn checkout https://svn.sinacloud.com/newapp #如果已经checkout过了,不需要重新checkout。 cd newapp/1 vim index.php #这里编辑代码 svn commit -m "edit index.php"
注解
应用配置文件config.yaml不会被部署到用户的代码目录,但会被存储在服务端SVN仓库中。因此下次可以被checkout出来,但不会被用户访问到。
新浪云提供的SVN服务完全支持标准SVN的所有命令,更详细的使用说明请查阅SVN官方帮助文档。
SVN for 新浪云的限制条件¶
为了保持与新浪云兼容,使用SVN方式部署代码到新浪云有如下限制:
- 文件名或目录名不允许含有以下字符:”,*,?,<,>,|,另外文件或文件名的开始与结束也不允许有空格。
- 每个应用代码总大小不超过对应等级的配额
- 顶层目录下只允许存在10个以内的版本目录,目录名必须为正整数(详细见: 应用目录、应用版本目录、应用版本 )
常见错误说明及解决办法¶
| 错误提示 | 错误原因 | 解决方法 |
|---|---|---|
| The change log need some words(not null) | 提交时没有添加log message | 提交时加上log message即可 |
| The log message is a pathname (was -F intended?); use ‘–force-log’ to override log message | 与路径名称相同 | 修改log message |
| invalid directory or file: xxx | 文件不符合新浪云的目录结构规定,详细见 应用目录、应用版本目录、应用版本 | 按照 应用目录、应用版本目录、应用版本 的要求组织目录结构 |
| Too many versions, 10 allowed | 版本目录多于10个,最多不超过10个 | 删除刚刚创建的版本目录即可 |
| Too many files: XXX (less than 2000 is allowed). | XXX目录下文件的数量超过2000 | 删除XXX目录下的文件,使其总数降至2000以下 |
| out of quota, quota: xxx, used: yyy | 该应用下代码(不包括.svn目录)总大小超过配额 | 删除不必要的代码再尝试提交 |
| 类似Repository UUID ‘305daf1b-94be-48ee-a4b9-f4bcd36320de’ doesn’t match expected UUID ‘44e2f7a2-1b69-4710-974a-b6edef0fdc12’ | 服务器端仓库被删除重建,客户端对原仓库进行操作导致。 | 重新checkout出一份代码即可 |
使用在线编辑器¶
开发者可以在 代码管理 页面中选择编辑代码,使用在线编辑器来修改应用的代码。
注解
如果通过在线代码编辑器对代码进行修改/保存操作,也会和执行svn commit/git push一样,产生一个及时生效的新的提交
使用云空间+FTP¶
目前新浪云提供了本地可读写的云空间运行环境,相对于原新浪云环境,运行在云空间环境下的应用可以进行本地读写操作,实现更少的限制,几乎不存在迁移成本。
当选择云空间管理代码时,系统将切换到本地可读写模式,使用分布式云存储技术保存代码,保证在分布式环境下的文件读写。
选择云空间方式后,系统会提供FTP地址、FTP用户名以及FTP密码。通过任意的FTP客户端即可连接到服务器,并上传代码。代码上传成功后,应用即可正常运行。
云空间可实现本地读写,在代码目录可以直接写入文件。由程序写入的文件可以通过FTP进行管理。
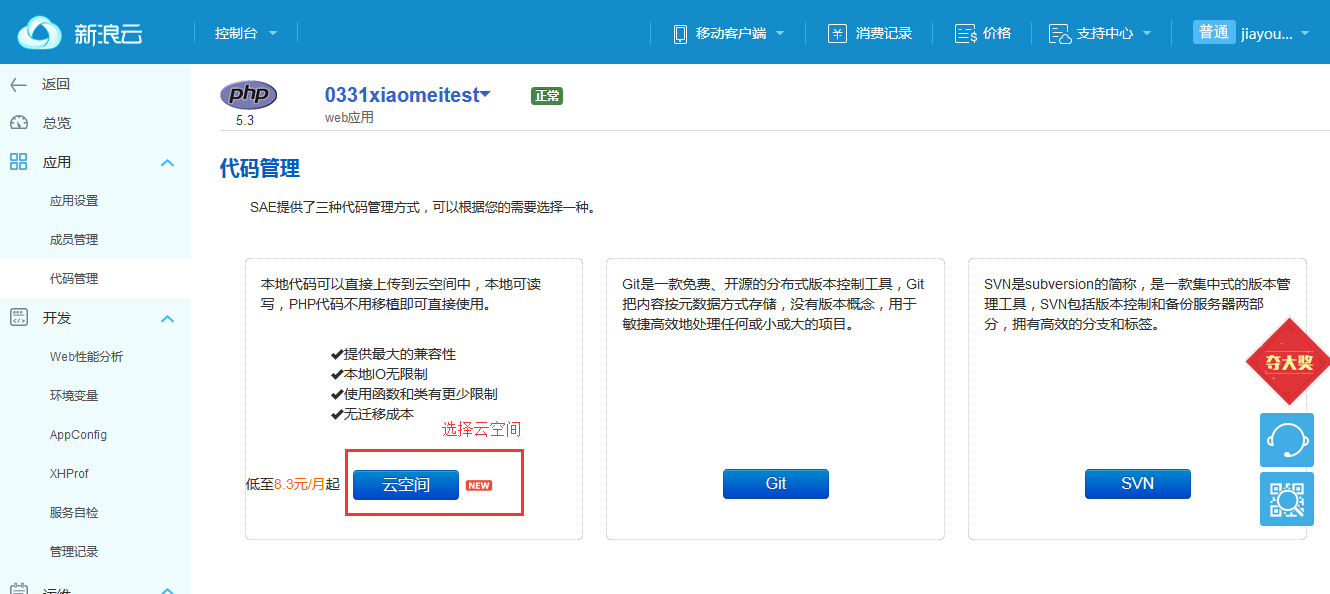
- 使用云空间方式初始化代码管理:

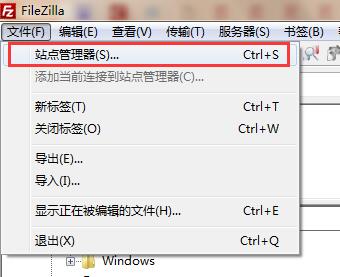
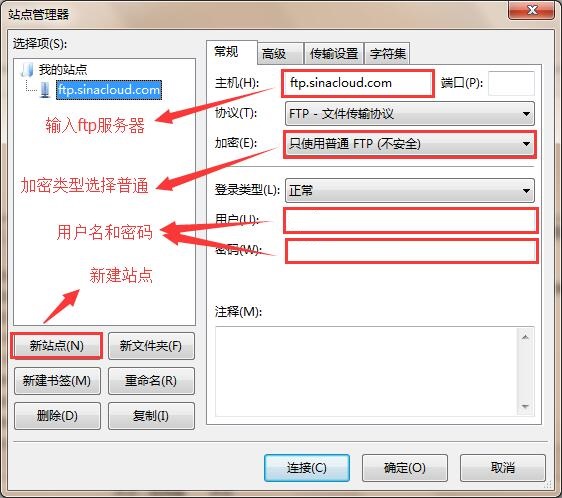
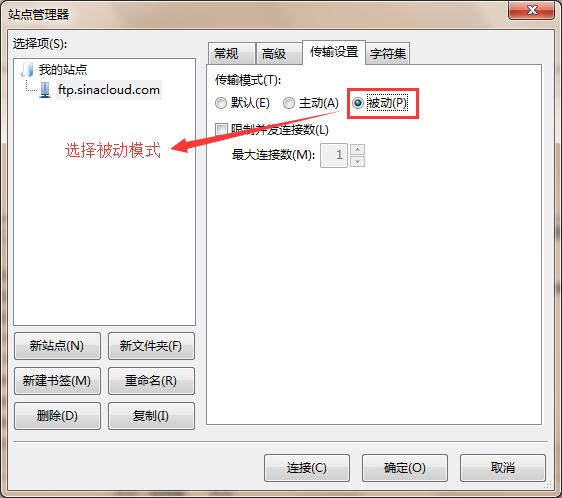
- 使用FTP客户端(Filezilla等)进行管理:



注解
目前云空间FTP只支持被动模式,请确保您的客户端支持被动模式
常见问题
代码加密¶
对于特殊需求的用户,特别是商业用户,新浪云提供代码加密功能支持:
对于PHP代码,我们支持Zend Guard模式加密,目前只对企业开放,需要的可以和您的客户经理联系
对于Java代码,您可以自行进行混淆,然后将混淆后的包上传
对于Python代码,您可以上传pyc二进制文件